
使用Go Reflect调用函数
我想知道是否有可能不知道函数名称而是无论如何都要调用它并从中获取值。这使我进入了反射包,我已经很接近了,但是我不确定最后一步-如果有的话。同样,如果我遗漏了一些明显的东西,请原谅我,这是我第一次尝试在Go中做任何事情,而不是进行设置。当然,作为一种编译语言,不需要遍历...
2024-01-10
使用reflect,如何设置结构字段的值?
在使用reflect包处理结构字段时遇到了麻烦。特别是,还没有弄清楚如何设置字段值。输入t struct {fi int; fs字符串}var rt = t {123,“ jblow”}var i64 int64 = 456获取字段i的名称-这似乎起作用var field = reflect.TypeOf(r).Field(i).Name作为a)接口{},b)int获取字段i的值-这似乎有效var iface interface{} = reflect.ValueOf(r)....
2024-01-10
反射:在ptr值上调用reflect.Value.FieldByName
我有一个像这个演示这样的数据结构。type Family struct { first string last string}type Person struct { name string family *Family}func main(){ per1 := Person{name:"niki",family:&Familys{first:"yam",last:"bari"}} Check(per1)}和代码:var validate *validator.Validatefun...
2024-01-10
androidrom下载(androidrom)
一.安卓rom下载那一家网站好,资源多?hiapk论坛rom很给力 二.安卓rom制作1.下载好一个第三方rom,(你觉得好的,拿来修改,新手这样入门),用360rar这个软件比较方便,打开rom,是打开不是解压哦! 三.下载android的rom时注意什么?随便下载rom可以吗?将下载的rom放进去就行了,不需要安装,注...
2024-01-10
Firefox + Selenium WebDriver并自动下载csv文件
我对Selenium WebDriver和Firefox有问题。我想在对话框窗口中下载没有确认的csv文件,并且我有如下代码:fp = webdriver.FirefoxProfile()fp.set_preference("browser.download.folderList",2)fp.set_preference("browser.download.dir", download_dir)fp.set_preference("browser.download.manager.showWhenStart...
2024-01-10
在iPhone上观看从Telegram下载的视频的两种最佳方式
即使面临来自 WhatsApp 和 Messenger 的激烈竞争,Telegram 仍然在高级用户中占据一席之地。Telegram 迅速流行的原因之一是支持最大 1GB 的媒体上传。但是,iPhone 上的默认 Telegram 播放器或照片应用程序并不支持所有视频文件类型。继续阅读以了解如何在 iPhone 上观看从 Telegram 下载的视频。如果您在 Telegram 中下载视频文件,您...
2024-02-27
如何在静默模式下执行Selenium Chrome WebDriver?
使用Chrome Selenium-WebDriver时,它将在启动服务器时输出诊断输出:在端口9515上启动了ChromeDriver(v2.0)我不想看到这些消息,如何抑制它们?我做这个ChromeOptions options = new ChromeOptions();options.AddArgument("--silent");IWebDriver Driver = new ChromeDriver(options);但是不会抑制诊断输出。回答:我只是这样做ChromeOpti...
2024-01-10
无法加载驱动程序类org.mariadb.jdbc.Driver
我想在Spring Boot中配置2个JNDI数据源。我尝试了以下配置:spring.production-datasource.jndi-name=java:/global/production_gatewayspring.production-datasource.driver-class-name=org.mariadb.jdbc.Driverspring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MariaDBDialectspri...
2024-01-10
使用Selenium Webdriver下载时命名文件
我看到您可以设置通过Webdriver将文件下载到的位置,如下所示:fp = webdriver.FirefoxProfile()fp.set_preference("browser.download.folderList",2)fp.set_preference("browser.download.manager.showWhenStarting",False)fp.set_preference("browser.download.dir",getcwd())fp.set_preference("brow...
2024-01-10
如何使用FirefoxProfile通过Firefox浏览器自动下载?
我正在使用seleniumjava工作,需要下载pdf文件,但是在我的情况下似乎没有任何效果。是由于设置了新的firefox驱动程序实例ieSystem.setProperty("webdriver.firefox.bin","D:\\FFF\\firefox.exe");吗?我被困在这里。但是,当我在MIME对话框上手动单击保存文件时,它可以正确保存到我的自定义位置,我的下载链接代码也位...
2024-01-10
redmibook pro14怎么下载软件
在电脑上下载软件是最基本的用途之一,但也有小伙伴对于电脑操作不是很熟练,可能不会下载。那么redmibook pro14怎么下载软件呢?其实只要到浏览器下载就可以了。 redmibook pro14怎么下载软件 1、打开浏览器,并在搜索栏中搜索需要下载的软件。(以百度输入为例) 2、点击官网下载网址并...
2024-01-10
通过Firefox WebDriver处理“下载”窗口
我正在试验Firefox的WebDriver,请问是否可以处理“下载”窗口(接受或拒绝传入的下载请求)?例如,一段简单的代码:import selenium.firefox.webdriverdr = selenium.firefox.webdriver.WebDriver()# Firefox is showed up.# Let's say I'd want to download python.dr.get('http://python.org/ftp/python/3.1.3/python-3.1....
2024-01-10
(chrome下载位置)如何从Chrome地址栏直接搜索Google驱动器
如何从Chrome地址栏直接搜索Google驱动器虽然GoogleDrive有一个优秀的搜索内置到网站,你知道有一个更容易,更快的方式直接从Chrome的地址栏(总括)执行驱动器搜索吗?设置它是一个简单的过程,使用它甚至更容易。第一步:为驱动器创建自定义搜索引擎首先,您需要创建一个用于搜索驱动器的自定义...
2024-01-10
如何在Mac上下载Netflix
想在Mac上观看下载您喜爱的Netflix电影和电视节目,以便您(或孩子)可以离线观看吗?我们的指南展示了如何在Mac上下载Netflix。很容易将Netflix的节目和电影下载到iPad或iPhone上,以便以后离线观看,但如果你想在Mac上下载呢?有办法,但不幸的是,这远没有那么简单。有很多Mac的屏幕记录器,比如Sna...
2024-01-10
unibit,unibit优百特x676怎么样下载电影
1,unibit mp3文件咋样传电脑里使用数据线即可将文件导入电脑中具体步骤:第一步、使用数据线一头连电脑一头连mp3;第二步、第一次连接电脑需安装USB驱动,等待电脑安装完即可,这个时候电脑会出现一个可移动设备,表示已经连接完成;第三步、在我的电脑里打开这个可移动设备,然后选中...
2024-01-10
怎样在手机下载e照通APP?
1、在手机上打开一个应用商店软件 2、然后在应用商店里面,点击顶部的搜索框,在搜索框里面输入e照通。 3、找到软件以后,点击安装选项。 4、安装完成后在手机桌面上就能看到e照通。...
2024-01-10
从浏览器按顺序从Azure Blob存储下载文件
简介背景:我有一个将文件存储在Azure Blob存储中的Web服务。该服务的用户可以一次下载多个文件。如果下载的所有文件的总文件大小相对较小,那么我将ZIP文件压缩到我的服务器上并返回该ZIP文件 - 这里没有问题。从浏览器按顺序从Azure Blob存储下载文件场景:例如,如果用户想下载3个每个文件大小...
2024-01-10
ifruit怎么下载(ifruit怎么下载应用)
gta5怎么下载ifruitifruit需要玩家登录谷歌商店,或者苹果APP商店的美国版,因为ifruit是英文软件,并没有登录中国区。需要注意的此软件需要玩家在官网注册账号,用智能手机或平板电脑下载IFRUIT软件即可运行使用。r星官网ifruit怎么下载r星官网ifruit,打开手机设置找到,选择国家和地区,更改国家和...
2024-01-10
oppot703,OPPOt703怎样
1,OPPO t703怎样一般吧!我用的就是,2,2000元左右的手机推荐 oppo T703好么? 推荐的时候最好跟它对比一下我感觉三星的s5830很不错,安卓的智能机,性价比绝对超值,我推荐买这个要看楼主比较热爱哪种类型的系统了,塞班简单易懂,安卓比较智能ip3多好。水货也就两千左右。3,OPPO T703 用着怎么...
2024-01-10
苹果下载不了blued
为什么苹果手机下载不了blued?下面就一起来看看苹果下载不了blued的原因以及解决方法吧。 苹果手机下载不了blued是因为app-store设置有误。 1、打开手机设置,点击屏幕使用时间 2、然后点击内容和隐私访问限制,选择iTunes store与APP store 3、点击安装应用,最后选择允许即可 以上就是苹...
2024-01-10
autosleep怎么检测呼吸
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep怎么检测呼吸呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么检测呼吸: 1、找到“健康”app 2、点击底部“共享” 3、点击“app” 4、找到“autosleep”进入 5、打开“...
2024-01-10
autosleep怎么调整就寝时间
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep怎样调整就寝时间呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么调整就寝时间: 1、进入app。点击右下角“设置” 2、点击“就寝提醒” 3、设置“最少睡眠量和最多睡眠量”...
2024-01-10
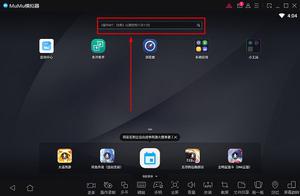
mumu怎么下载应用宝
相信现在用mumu模拟器的用户有很多,在mumu上下载游戏软件都很方便,有一些用户不知道怎么在mumu怎么下载应用宝,其实很简单的只要在搜索界面搜索就可以了。 mumu怎么下载应用宝 1、打开我们的mumu模拟器首页,在上方可以看到一个搜索栏。 2、在搜索栏里搜索自己想要下载的app。 3、...
2024-01-10
ipodshuffle,ipodshuffle怎么用
1,ipod shuffle怎么用机器上的三点开关,仔细看激光雕刻的标志,最右边关机,中键顺序播放,左边随机播放 机器开关与耳机插孔中键有一盏小灯,开机时,绿色表示满电,橙色表示电力较少,红色表示将会对电池寿命产生损害。 电力百分比:绿(100%-50%) 橙(25%) 红(极低) SHUFFLE3连上电脑时会闪烁橙光...
2024-01-10
幻塔遗迹e-01boss怎么打?
幻塔遗迹e-01boss怎么打?幻塔遗迹E01副本怎么过 1.进来以后往前走,打完怪把水池子边上阀门关闭,就和前几关类似关水池子一样,水退散之后看到下面有红色的圈,像碗一样的形状,把水池边上红色的球搬起来丢进去就可以,要丢到那个红色碗里面。 2.【第一个宝箱】此时下一关大门就会打开...
2024-01-10
autosleep怎么校准
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep里怎么进行校准呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么校准: 1、点击“设置” 2、点击“睡眠/清醒 校准” 3、点击一项数据 4、点击“调整”即可校准...
2024-01-10
lutube苹果版怎么安装?
lutube苹果版在苹果手机商场里找不到,但是安卓手机上可以下载安装。具体方法如下: 1、在浏览器搜索框输入lutube下载并进行搜索。 2、选择lutube官网下载。 3、然后点击继续访问。 4、接着选择安卓下载。 5、最后选择下载选项,待下载完成,点击安装即可。...
2024-01-10
泼rnhub怎么下载
泼rnhub怎么下载?泼rnhub下载方法:可以在软件官方网站、应用市场等下载,里面收集了各种类型的软件,大部分都是供用户免费使用,还有需要的各类资料。软件(中国大陆及香港用语,台湾称作软体,英文:Software)是一系列按照特定顺序组织的计算机数据和指令的集合。一般来讲软件被划分为系...
2024-01-10
autosleep怎么删除数据
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep怎样可以删除数据吗,怎样删除呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么删除数据: 1、进入app 2、点击底部“历史” 3、长按“记录” 4、点击“排除”按钮即可删除...
2024-01-10

